Visual editing
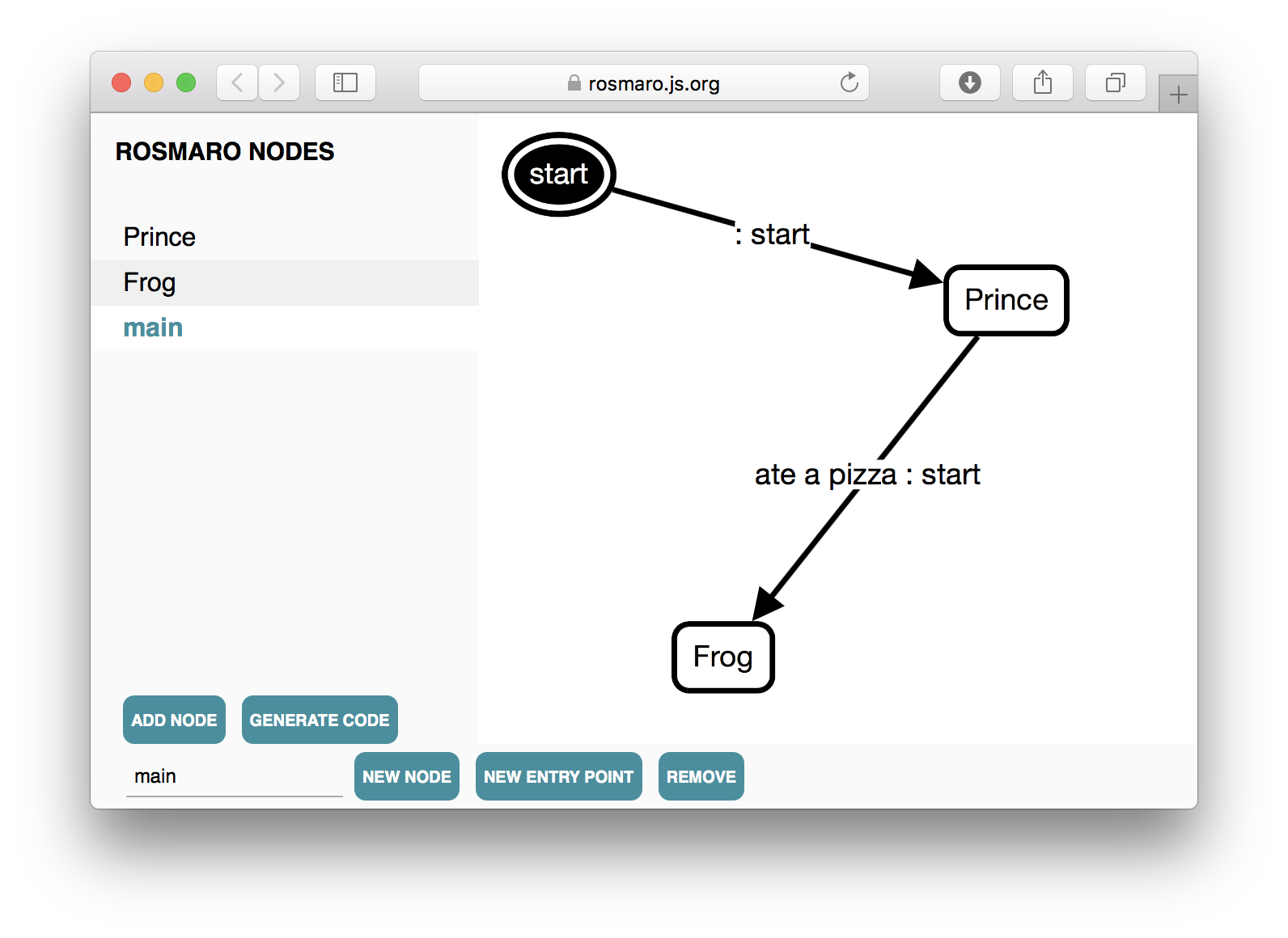
Changes of behavior are drawn using the Rosmaro Visual Editor. It produces a human-readable JSON file.
Dynamic graphs
The children of a composite node may be specified using a function of the context.
The right model for the job
The behavior-related state is expressed by a state machine, while the data-related state lives in a dictionary.
Reuse and composition
Models may be included within other models.
Graph-based dispatch
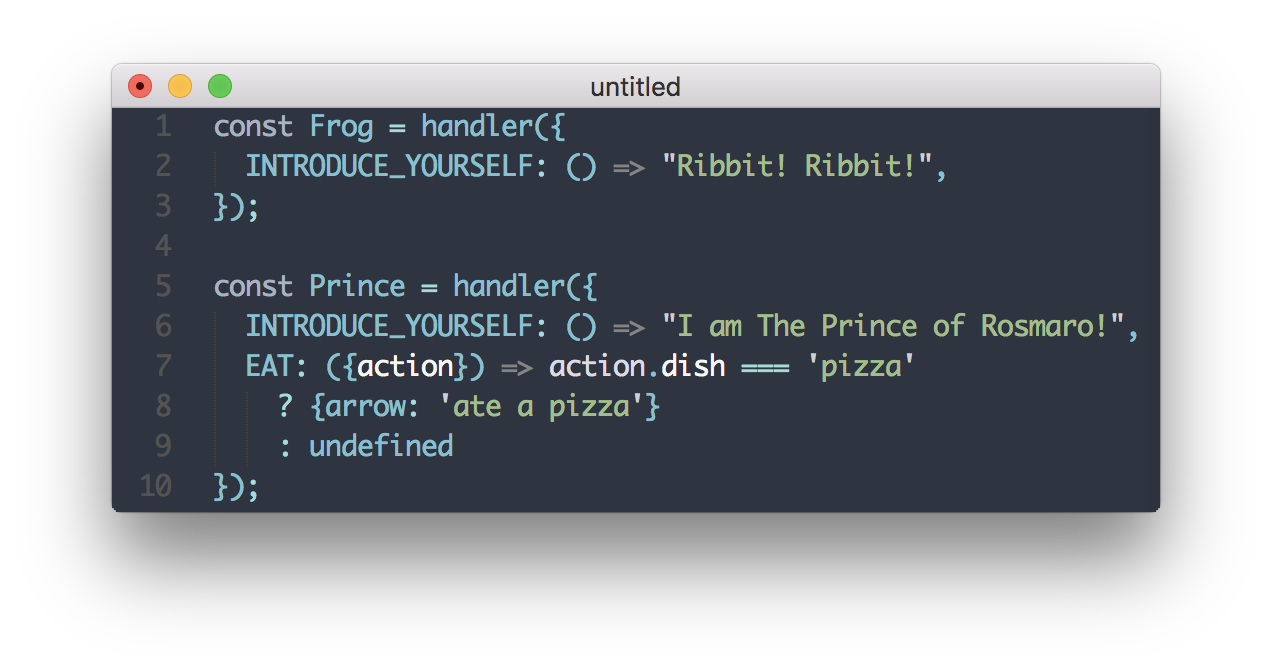
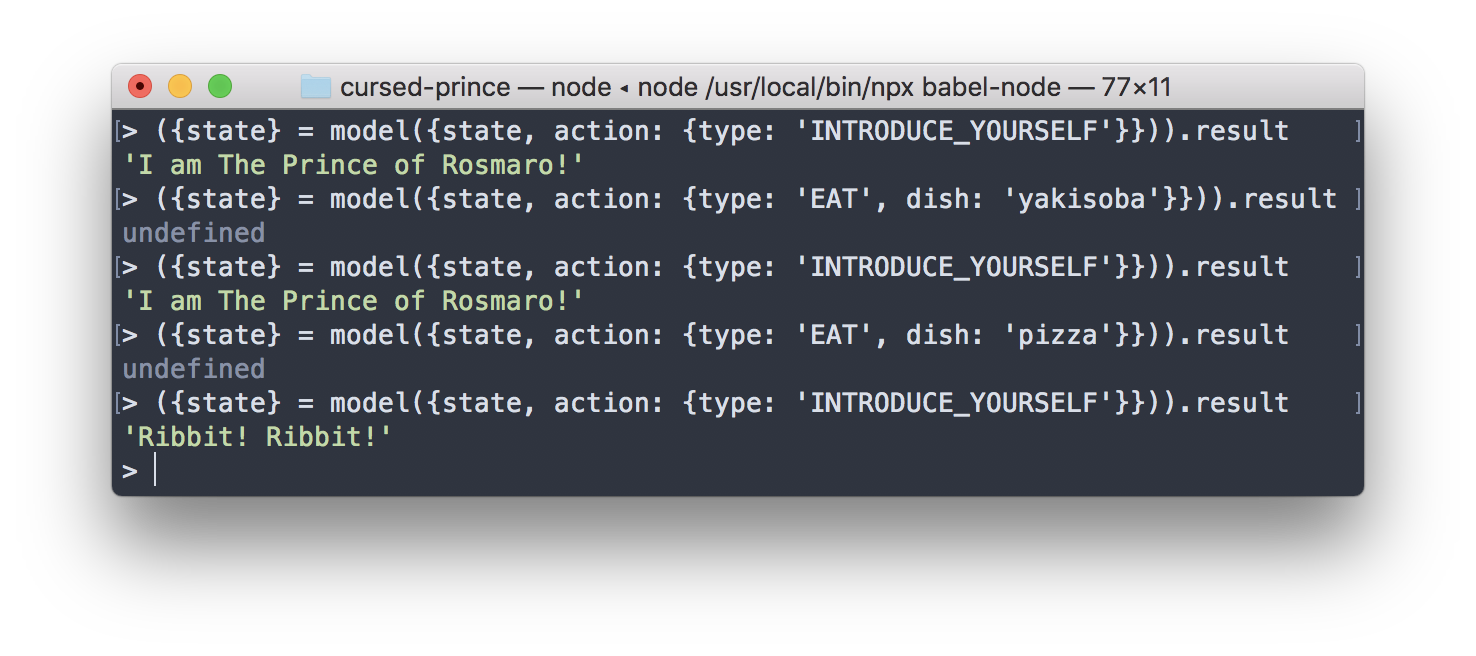
Function calls are dispatched based on the current node of the state machine. There's no need to check the current state.
Existing tooling
There are utilities to use Rosmaro with React, Redux and Redux-Saga.